ilovethesky.com und das Thema Webfonts
Auf ilovethesky.com startete gestern ein neues kleines Projekt von mir: Jeden Tag ein Himmelsfoto.
Zum ersten Mal hab ich mich bei der Umsetzung mit dem Thema Webfonts auseinandergesetzt. Wer sich näher mit dem Thema Webfonts auseinander setzen will, sollte sich mal auf dem Blog praegnanz.de umschauen, dort gibt es zahlreiche Artikel zu dem Thema.
Nachdem ich auf dem Blog von Sascha Timplan über die „St Marie Thin“ stieß, die frei verwendbar ist und auch eine Webfonts-Variante enthält, entschied ich mich diese für mein Projekt einzusetzen. Vorerst allerdings nur für Nutzer von Mac, da die Schrift unter Windows dank des grauenhaften Fontrenderings desselbigen Betriebssystem nicht verwendbar ist. Zumindest unter Windows XP, Vista oder Windows 7 konnte ich nicht testen.
St.Marie Thin unter Mac:

Die Arial als Ersatz unter Windows:

St.Marie Thin unter Windows XP / Firefox:

Nachtrag:
Auf dem Display des iPhone4 macht die St.Marie Thin einen sehr guten Eindruck. Allerdings können die Screenshots den Originaleindruck nicht wirklich wiedergeben:

Bin gespannt wie sich das Thema Webfonts weiterentwickelt. Der größte Hinderungsgrund für einen Einsatz ist wohl das Fontrendering unter Windows. Wobei ich hier anmerken muss, dass ich da nur für XP sprechen kann, die wohl verbesserten Fähigkeiten von Vista und 7 konnte ich noch nicht begutachten.
Das Projekt läuft unter WordPress 3.0, mit dem Yet Another Photoblog Plugin und dem angepassten Theme Monolit
Wie plane ich ein interaktives Feature?
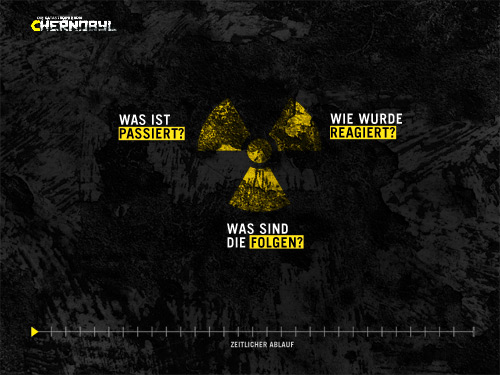
First Look: interaktives Feature
Im dritten Semester Interaktionsdesign ist es unsere Aufgabe ein interaktives Feature zu konzipieren und mit Flash umzusetzen. Mein Thema ist der Super-GAU von Tschnernobyl. Nachdem die grundsätzlichen Recherchen abgeschlossen sind, das Konzept und die Struktur weitesgehend stehen, habe ich mich heute an die ersten Versuche gemacht den Look der Anwendung zu entwickeln.
Hier gibt es ein paar ersten Einblicke:


Das Endergebnis gibt es dann in ca. drei Monaten zu sehen.