iPhone App: Video online
Zu meiner Stadtführungs-App gibt es jetzt ergänzend noch ein Video, das die Funktionalitäten und die Bedienung zeigt.
Mehr Infos zur App gibts im Portfolio
Webfontday 2010 #wbfntdy – Ein Bericht

Am gestrigen Samstag fand in München der erste Webfontday statt, organisiert, von der Typographischen Gesellschaft München.
Der ein oder andere wird sich jetzt sicher erstmal fragen, was zur Hölle denn ein „Webfontday“ ist? Kurz gesagt es geht darum „Wie das jetzt mit den Schriften im Web ist“, was neben dem Einsatz von Systemschriften wie z.B. Arial und Verdana möglich ist.
Mehr Infos zum Konzept der Veranstaltung auf der offiziellen Website. Im Folgenden will ich versuchen, den Tag aus meiner Sicht zusammenzufassen und einen Überblick zu geben.
weiterlesen »
Einbindung von Webfonts mit Typekit
In den letzten Wochen habe ich einige kleinere Änderungen am Design der Website und des Blogs vorgenommen. Nachdem ich bei meinem Projekt ilovethesky.com erste Erfahrungen mit dem Thema Webfonts gesammelt habe, war es jetzt an der Zeit mich mit einem Webfont-Service zu beschäftigen. Meine Wahl fiel dabei auf den aktuell wohl fortschrittlichsten und größten Anbieter typekit.
Nach einigen Experimenten fiel meine Wahl schließlich auf die Myriad für den Fließtext und die FF Tisa Pro für Headlines bzw. Navigation. Beide Schriften sind gut lesbar, und geben auch unter Windows, trotz des sehr schlechten Fontrenderings des Betriebssystems, ein aktzeptables Bild ab.
Dieser Screenshot zeigen die Schriften unter Mac OS X, Firefox:

Typekit ist in der Grundversion kostenlos, bietet allerdings in diesem Paket auch nur eine begrenzte Schriftauswahl. Da ich unter den kostenlosen Schriften nichts passendes fand, entschied ich mich für das Paket „Personal“, hier zahlt man 24,99 Dollar im Jahr. Allerdings sind auch in diesem Paket nicht alle Schriften enthalten, was ich schon etwas unpassend empfinde. Einen Überblick über alle Pakete gibt es hier.
ilovethesky.com und das Thema Webfonts
Auf ilovethesky.com startete gestern ein neues kleines Projekt von mir: Jeden Tag ein Himmelsfoto.
Zum ersten Mal hab ich mich bei der Umsetzung mit dem Thema Webfonts auseinandergesetzt. Wer sich näher mit dem Thema Webfonts auseinander setzen will, sollte sich mal auf dem Blog praegnanz.de umschauen, dort gibt es zahlreiche Artikel zu dem Thema.
Nachdem ich auf dem Blog von Sascha Timplan über die „St Marie Thin“ stieß, die frei verwendbar ist und auch eine Webfonts-Variante enthält, entschied ich mich diese für mein Projekt einzusetzen. Vorerst allerdings nur für Nutzer von Mac, da die Schrift unter Windows dank des grauenhaften Fontrenderings desselbigen Betriebssystem nicht verwendbar ist. Zumindest unter Windows XP, Vista oder Windows 7 konnte ich nicht testen.
St.Marie Thin unter Mac:

Die Arial als Ersatz unter Windows:

St.Marie Thin unter Windows XP / Firefox:

Nachtrag:
Auf dem Display des iPhone4 macht die St.Marie Thin einen sehr guten Eindruck. Allerdings können die Screenshots den Originaleindruck nicht wirklich wiedergeben:

Bin gespannt wie sich das Thema Webfonts weiterentwickelt. Der größte Hinderungsgrund für einen Einsatz ist wohl das Fontrendering unter Windows. Wobei ich hier anmerken muss, dass ich da nur für XP sprechen kann, die wohl verbesserten Fähigkeiten von Vista und 7 konnte ich noch nicht begutachten.
Das Projekt läuft unter WordPress 3.0, mit dem Yet Another Photoblog Plugin und dem angepassten Theme Monolit
Usability-Test meiner Website
Wie schon beschrieben, ist diese Website ja im Rahmen meines Studiums entstanden.
Teil der Aufgabe war es auch, einen Usability-Test durchzuführen, um zu testen ob die Website benutzerfreundlich ist, bzw. wie sie allgemein von Nutzern bewertet wird. Praktischerweise hat unsere Hochschule ein hausinternes Usability-Labor, das uns für diese Aufgabe zur Verfügung steht.
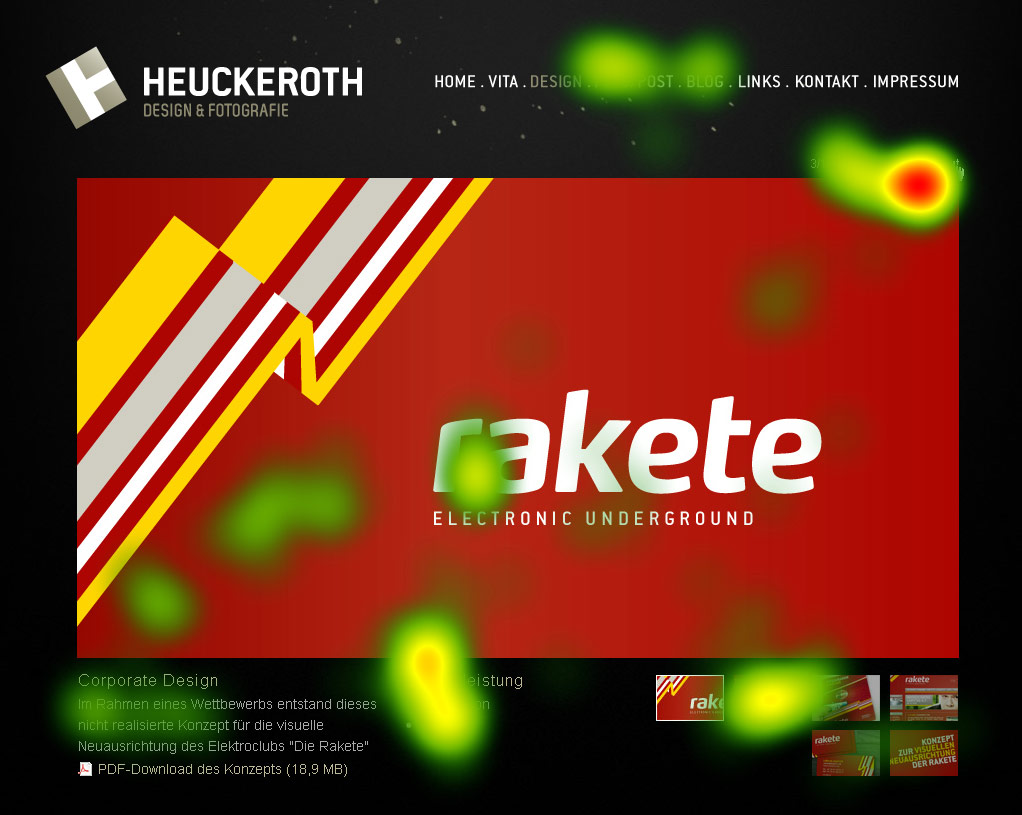
Der Test lief so ab: Die jeweilige Testperson (bei mir waren es insgesamt vier Personen) bekommt eine kurze Einführung, und muss danach Aufgaben erfüllen bzw. Fragen zur Website beantworten. Währenddessen werden die Augenbewegungen der Testperson per Eye-Tracking aufgezeichnet.
Eine Auswertung des Eye-Trackings sieht dann beispielsweise so aus. Diese so genannte „Heat Map“ zeigt die Augenbewegungen eines Probanden in den ersten zehn Sekunden des Tests:
Weitere Ansichten:
Weitere Infos gibts demnächst in einem zweiten Beitrag.
Update im Bereich Bildbearbeitung
Im Bereich Bildbearbeitung gibt es zwei neue Arbeiten. In einer Arbeit wird eine Schwarz-Weiß-Umwandlung einer Stadtansicht aus Düsseldorf mit dem Originalbild verglichen.
Die andere Arbeit zeigt eine umfangreiche Retusche mit der ich einem Bild vom Bahnhof Liege-Guillemins den von mir gewünschten Look verliehen habe. Zusätzlich zeige ich hier im Blog noch das unbeschnittene Original, das Bild ist mit einem Fisheye-Objektiv entstanden:

Das Bild nach der Bearbeitung:

Blog Online
Nach einiger HTML/CSS Try&Error-Frickelei kann ich die bisherige statische Seite endlich durch einen richtigen Blog ersetzten.
Im Hintergrund läuft WordPress und ich hab mir das Theme „Portfolio Press“ von BlogohBlog geschnappt und es an meine Bedürfnisse angepasst. Das war einiges an Arbeit, aber jetzt scheint alles zu funktionieren.
Making-Of: Die Entstehung eines Zeitraffer-Films
Im Oktober 2009 habe ich einen kurzen Zeitrafferfilm über die Fürther Kirchweih veröffentlicht. Da es viele Fragen zur Entstehung gab, habe ich mich entschlossen einen ausführliches Making-Of zu schreiben. Dieses Making-Of wurde in drei Teilen auf dem Fotografie-Blog kwerfeldein von Martin Gommel veröffentlicht.
TYPOGRAFIE IM WEB: Webfonts Einbindung
Das Thema Web und Schriften ist für Gestalter immer wieder ein schwieriges Thema, da die Auswahl an verwendbaren Schriften mit herkömmlichen Techniken sehr gering ist.
Aber es tut sich etwas, und zwar unter dem Stichwort „Webfonts“.
»bringing fine typography to the web« verspricht der Webfonts-Service von typotheque, einem neuen Anbieter auf dem Schriftmarkt.
»All jenen, denen durch die begrenzte Zahl an websicheren Schriftarten Augenkrebs droht, will Typotheque zur Rettung eilen. Der Service bietet registrierten Nutzern die Möglichkeit, neue Fonts in die Webseiten einzubinden.
Drei Preisstufen werden angeboten: ein 30 tägiger Testzugang, eine Web-Lizenz für 18 Euro und eine volle Lizenz für 90 Euro. Das auf W3C-Standards basierende Font Embedding System will einen sicheren Weg bieten, Fonts einzubetten. Für die Web Lizenz registrierte Nutzer geben Namen der Seite und die dort verwendete Sprache in eine Maske ein und erhalten einen generierten CSS-Code, der sich in den eigenen Webauftritt einbinden lässt. Besitzern der vollen Lizenz werden zudem installierbare Fonts angeboten.
Typotheque-Fonts werden auf 95 Prozent der gängigen Browser angezeigt: Safari ab Version 3.1, Firefox ab V. 3.5, Opera ab V. 10 und Internet Explorer ab V. 5 – an der Kompatibilität zu Chrome arbeite man noch.«
Ein ganz ähnliches Konzept verfolgt typekite. Hier lautet das Versprechen:
»the easiest way to use real fonts on your website«