Die Philosophie von Oliver Reichenstein
Der spannendste Vortrag des Webfontdays letzte Woche war für mich der von Oliver Reichenstein (laut eigener Aussage, kennt er niemanden der mehr Ahnung von Typografie als er selbst hat) – auch wenn er am wenigstens mit dem eigentlichen Thema Webfonts zu tun hatte.
Wer ihm auf Twitter folgt, hat mitbekommen, dass er seit kurzem seine Vorträge ohne Slides hält, sich also ganz auf das Akkustische konzentriert. So auch heute auf der Bühne in München. In 45 Minuten erzählte er dem Publikum von seiner Leidenschaft für Typografie und wie diese entstand.
weiterlesen »
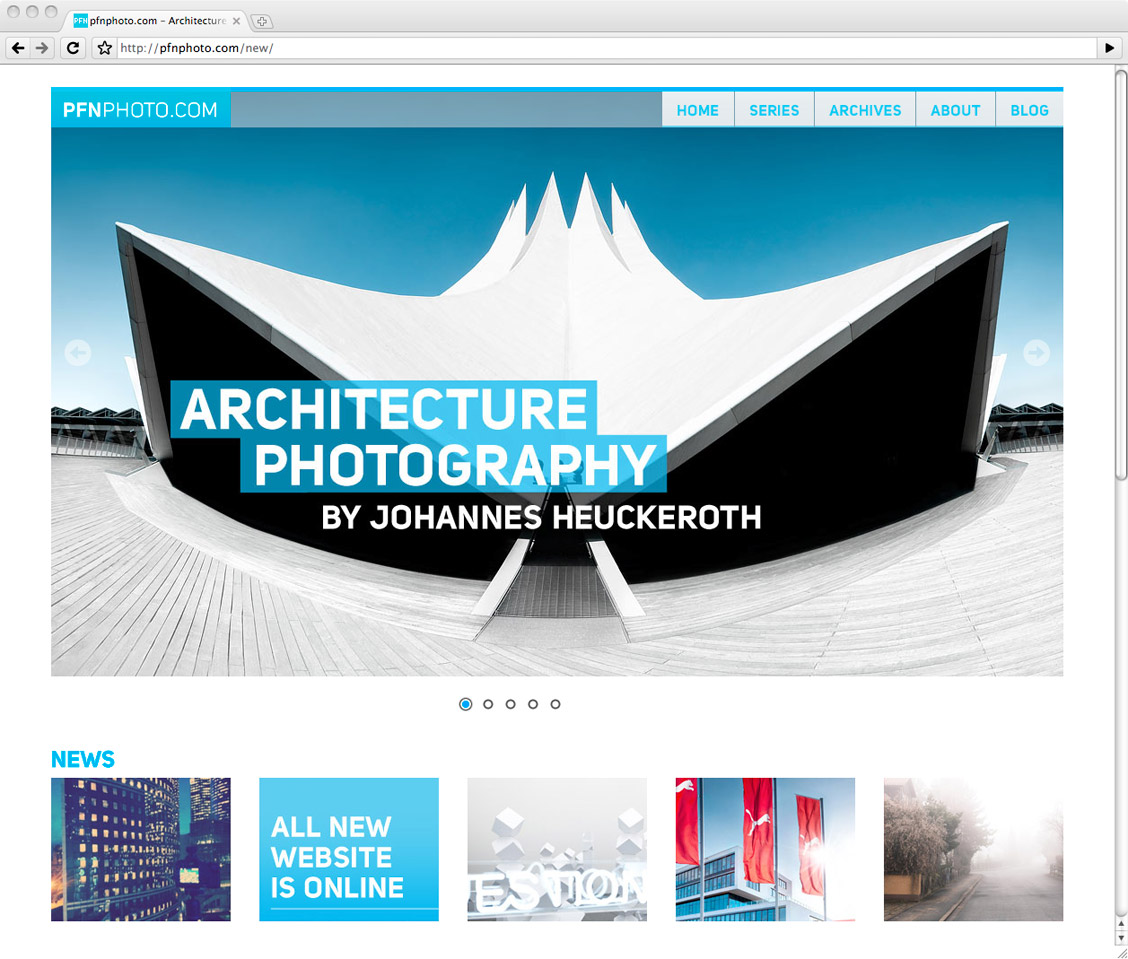
Photoblog Design PFNPHOTO.COM
Konzept
Seit Anfang 2008 veröffentliche ich auf meinem Photoblog pfnphoto.com regelmäßig Fotografien von mir, neben dem Design meine große Leidenschaft. Mit der bisherigen Lösung war ich lange zufrieden, aber mit der Zeit wuchs der Wunsch mehr Möglichkeiten zu haben. Im Folgenden will ich einen Einblick in die Entstehung der neuen Website geben, was etwas techniklastig ausfällt.
Fontdarstellung unter Mac OS X bei angeschlossenem externen Monitor
In Zusammenhang mit Webfonts habe ich unter Mac OS X eine seltsame Beobachtung gemacht.
Die Bildschirmdarstellung von Schriften im Browser unterscheidet sich extrem vom Normalzustand, wenn beim Starten des Rechners ein externer Monitor angeschlossen ist.
Corporate Design für Surfcamp
Seit heute ist eine weitere Arbeit im Design Portfolio online: Eine fiktive Arbeit für ein Surfcamp. Die Arbeit umfasst ein Logo, einen Website-Entwurf, Plakate und Visitenkarten.

Weitere Ausführungen des Corporate Designs z.B. in Form einer Imagebroschüre sind geplant.
Einbindung von Webfonts mit Typekit
In den letzten Wochen habe ich einige kleinere Änderungen am Design der Website und des Blogs vorgenommen. Nachdem ich bei meinem Projekt ilovethesky.com erste Erfahrungen mit dem Thema Webfonts gesammelt habe, war es jetzt an der Zeit mich mit einem Webfont-Service zu beschäftigen. Meine Wahl fiel dabei auf den aktuell wohl fortschrittlichsten und größten Anbieter typekit.
Nach einigen Experimenten fiel meine Wahl schließlich auf die Myriad für den Fließtext und die FF Tisa Pro für Headlines bzw. Navigation. Beide Schriften sind gut lesbar, und geben auch unter Windows, trotz des sehr schlechten Fontrenderings des Betriebssystems, ein aktzeptables Bild ab.
Dieser Screenshot zeigen die Schriften unter Mac OS X, Firefox:

Typekit ist in der Grundversion kostenlos, bietet allerdings in diesem Paket auch nur eine begrenzte Schriftauswahl. Da ich unter den kostenlosen Schriften nichts passendes fand, entschied ich mich für das Paket „Personal“, hier zahlt man 24,99 Dollar im Jahr. Allerdings sind auch in diesem Paket nicht alle Schriften enthalten, was ich schon etwas unpassend empfinde. Einen Überblick über alle Pakete gibt es hier.
ilovethesky.com und das Thema Webfonts
Auf ilovethesky.com startete gestern ein neues kleines Projekt von mir: Jeden Tag ein Himmelsfoto.
Zum ersten Mal hab ich mich bei der Umsetzung mit dem Thema Webfonts auseinandergesetzt. Wer sich näher mit dem Thema Webfonts auseinander setzen will, sollte sich mal auf dem Blog praegnanz.de umschauen, dort gibt es zahlreiche Artikel zu dem Thema.
Nachdem ich auf dem Blog von Sascha Timplan über die „St Marie Thin“ stieß, die frei verwendbar ist und auch eine Webfonts-Variante enthält, entschied ich mich diese für mein Projekt einzusetzen. Vorerst allerdings nur für Nutzer von Mac, da die Schrift unter Windows dank des grauenhaften Fontrenderings desselbigen Betriebssystem nicht verwendbar ist. Zumindest unter Windows XP, Vista oder Windows 7 konnte ich nicht testen.
St.Marie Thin unter Mac:

Die Arial als Ersatz unter Windows:

St.Marie Thin unter Windows XP / Firefox:

Nachtrag:
Auf dem Display des iPhone4 macht die St.Marie Thin einen sehr guten Eindruck. Allerdings können die Screenshots den Originaleindruck nicht wirklich wiedergeben:

Bin gespannt wie sich das Thema Webfonts weiterentwickelt. Der größte Hinderungsgrund für einen Einsatz ist wohl das Fontrendering unter Windows. Wobei ich hier anmerken muss, dass ich da nur für XP sprechen kann, die wohl verbesserten Fähigkeiten von Vista und 7 konnte ich noch nicht begutachten.
Das Projekt läuft unter WordPress 3.0, mit dem Yet Another Photoblog Plugin und dem angepassten Theme Monolit
Usability-Test Teil 2
Im ersten Teil habe ich kurz von meinem Usability-Test erzählt.
Heute gibts die grafische Auswertung der Testbögen, die von den Probanden ausgefüllt werden mussten.
Im ersten Fragebogen, ging es darum nach dem ersten Blick auf die Website, diese spontan in einem Polaritätenprofil zu bewerten.

Zum Abschluss des Tests, gab es noch einen Fragebogen, mit von mir aufgestellten Thesen zur Website. Diesen Thesen sollten die Personen entweder zustimmen oder nicht zustimmen.
1 bedeutet volle Zustimmung, 6 bedeutet keinerlei Zustimmung.

Insgesamt lieft der Test erfolgreich, zum großen Teil wurden die von mir anvisierten Ziele erreicht. Es gab allerdings auch einige kleinere Verbesserungsansätze, die ich auch vor der Abgabe noch umsetzte.
Usability-Test meiner Website
Wie schon beschrieben, ist diese Website ja im Rahmen meines Studiums entstanden.
Teil der Aufgabe war es auch, einen Usability-Test durchzuführen, um zu testen ob die Website benutzerfreundlich ist, bzw. wie sie allgemein von Nutzern bewertet wird. Praktischerweise hat unsere Hochschule ein hausinternes Usability-Labor, das uns für diese Aufgabe zur Verfügung steht.
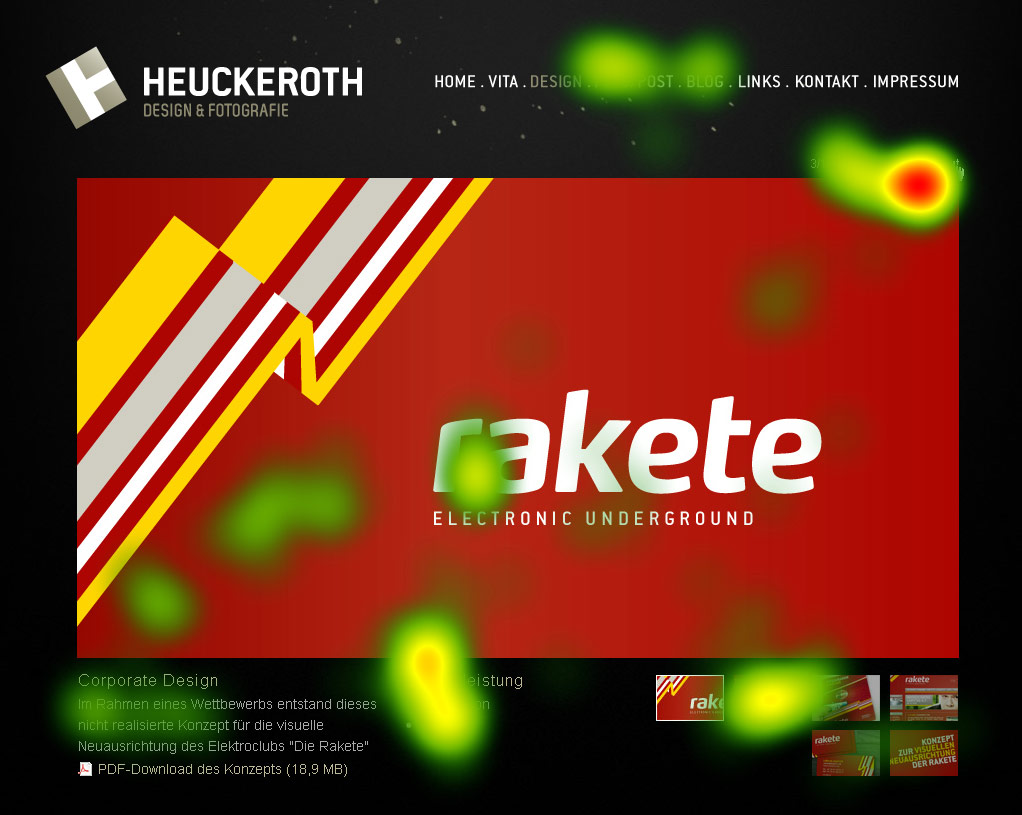
Der Test lief so ab: Die jeweilige Testperson (bei mir waren es insgesamt vier Personen) bekommt eine kurze Einführung, und muss danach Aufgaben erfüllen bzw. Fragen zur Website beantworten. Währenddessen werden die Augenbewegungen der Testperson per Eye-Tracking aufgezeichnet.
Eine Auswertung des Eye-Trackings sieht dann beispielsweise so aus. Diese so genannte „Heat Map“ zeigt die Augenbewegungen eines Probanden in den ersten zehn Sekunden des Tests:
Weitere Ansichten:
Weitere Infos gibts demnächst in einem zweiten Beitrag.
Blog Online
Nach einiger HTML/CSS Try&Error-Frickelei kann ich die bisherige statische Seite endlich durch einen richtigen Blog ersetzten.
Im Hintergrund läuft WordPress und ich hab mir das Theme „Portfolio Press“ von BlogohBlog geschnappt und es an meine Bedürfnisse angepasst. Das war einiges an Arbeit, aber jetzt scheint alles zu funktionieren.
Website online
Heute ging mein Portfolio www.johannes-heuckeroth.de online.
Entstanden ist der Großteil der Seite im Rahmen meines Design-Studiums an der Georg-Simon-Ohm-Hochschule Nürnberg.
Im zweiten Semester „Interaktionsdesign“ war es unsere Aufgabe unser persönliches Portfolio zu konzipieren, zu gestalten, und dann mittels HTML und CSS umzusetzten.
Letzte Woche war Abgabe, und seitdem habe ich die Seite noch etwas umgearbeitet, einige JavaScript-Funktionalitäten hinzugefügt und die Arbeiten vervollständigt.
Als nächstes ist dann der Blog dran, der bisher nur aus einer statischen HTML-Seite besteht und somit natürlich nicht wirklich brauchbar ist.