Photoblog Design PFNPHOTO.COM
Konzept
Seit Anfang 2008 veröffentliche ich auf meinem Photoblog pfnphoto.com regelmäßig Fotografien von mir, neben dem Design meine große Leidenschaft. Mit der bisherigen Lösung war ich lange zufrieden, aber mit der Zeit wuchs der Wunsch mehr Möglichkeiten zu haben. Im Folgenden will ich einen Einblick in die Entstehung der neuen Website geben, was etwas techniklastig ausfällt.
Bisher war die Website sehr einfach gestrickt: Foto hochladen, Foto angucken, das wars. Für die schnelle Veröffentlichung und Betrachtung von einzelnen Fotos, sowohl für mich als Betreiber als auch für den Besucher als Nutzer eine optimale Lösung. Das Design war sehr reduziert und voll auf die Wirkung des einzelnen Fotos und das schnelle Durchblicken der Fotos abgestimmt.
In dieser Reduziertheit lag sowohl der Vorteil aber auch der große Nachteil. Den mit der Zeit kam der Wunsch auch mal Serien zu veröffentlichen, oder einen längeren Text zu einem Foto zu schreiben. Genug Gründe um das Design und das Contentmanagementsystem im Hintergrund einer gründlichen Überarbeitung zu unterziehen.
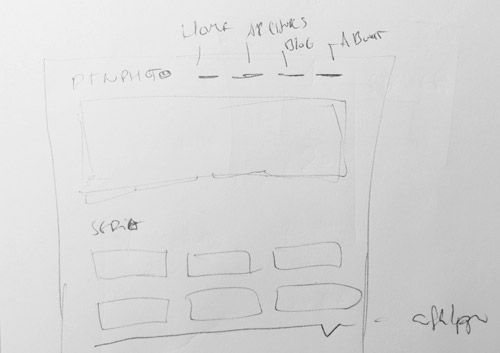
In der knapp bemessenen Zeit zwischen Abgaben und Beginn meines Praktikumssemester am 1.März nahm ich mir drei Tage Zeit, an denen ich das Redesign durchpeitschen wollte. Von der ersten Skizze am Mittwochmittag bis zur Vollendung am Samstagvormittag gab es also viel zu tun.

Grundsätzlich musste die neue Version folgende Funktionalität haben:
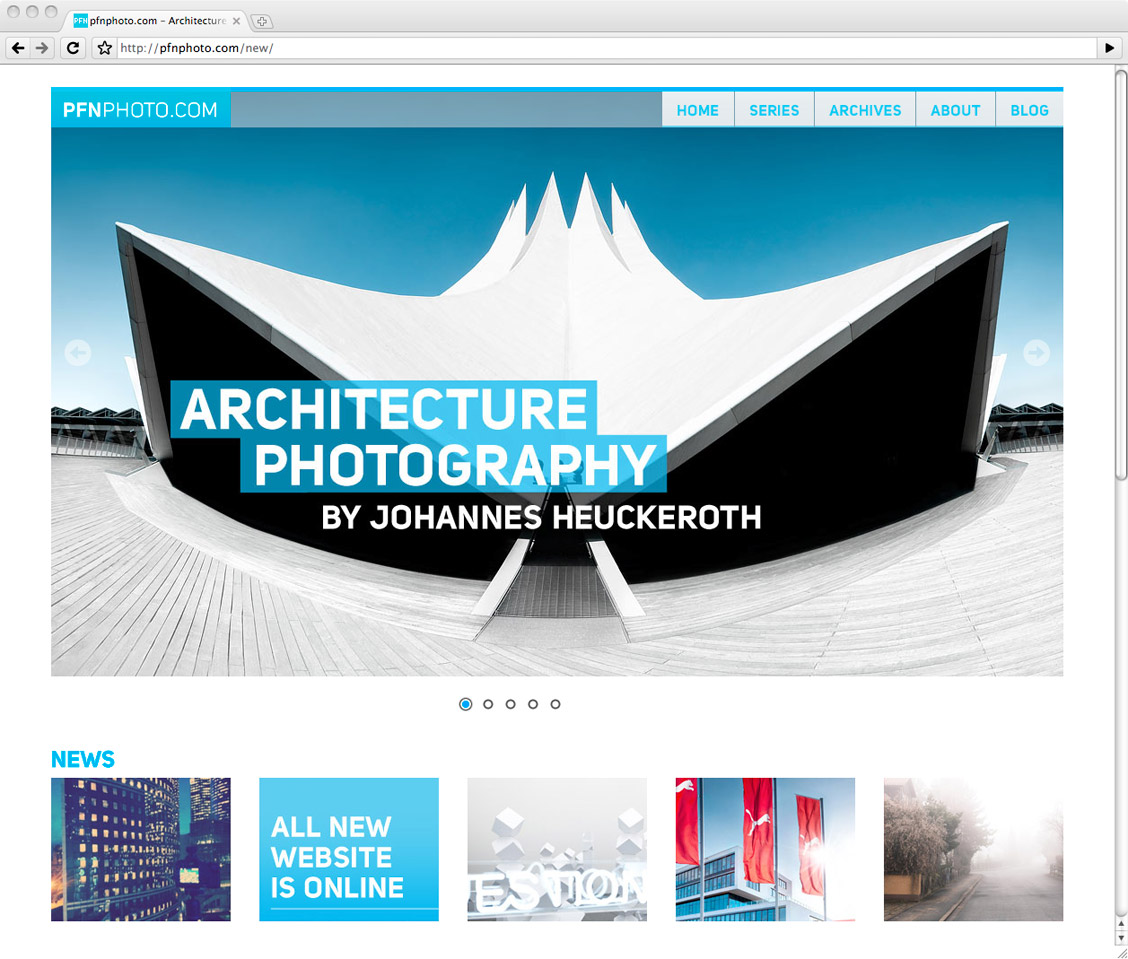
- Einstiegsseite mit Überblick über die besten Fotos, die neuesten Blogposts und eine Übersicht über meine Fotoserien.
- Möglichkeit Fotoserien zu veröffentlichen (SERIES)
- Übersichtsseite für alle veröffentlichten Fotos (ARCHIVES)
- Über Mich Seite (ABOUT)
- BLOG
Umsetzung
Statt viel Zeit mit einem Layout-Dummy in Photoshop zu verbrauchen, entschied ich mich, ausgehend von einer Skizze, den Code gleich zu schreiben und das Design dabei zu entwickeln. Das spart Zeit und bietet die Möglichkeit das Design direkt live im Browser zu beurteilen. Ich begann mit dem Code der Startseite, dem wichtigen Einstiegselement der neuen Seite. Ich plante außerdem, die Seite für verschiedene Bildschirmauflösungen zu optimieren, was im Code viel einfacher und schneller geht, und live auch wesentlich besser zu beurteilen ist, als anhand eines statischen Layouts in Photoshop oder einem sonstigen Programm.
Warum unterschiedliche Versionen für unterschiedliche Auflösungen?
Bei meinen Fotos ist es mir sehr wichtig, sie möglichst groß zu präsentieren. Dabei bin ich natürlich immer gewissen Restriktionen unterlegt, abhängig von den Systemen meiner Besucher. Um flexibel zu sein, und jedem Besucher die für seine Auflösung maximale Größe der Fotos zugänglich zu machen, entschied ich mich für das Arbeiten mit Media Queries. Media Queries sind eine sehr schöne Möglichkeit von CSS3, verschiedene CSS Definitionen für die gleichen HTML Elemente, abhängig von der Bildschirmauflösung, anzubieten. Das heißt ich schreibe eine HTML-Version und definieren das Layout dieser Seite je nach Auflösung über das CSS verschieden.
In meinem Fall waren das folgende Auflösungen:
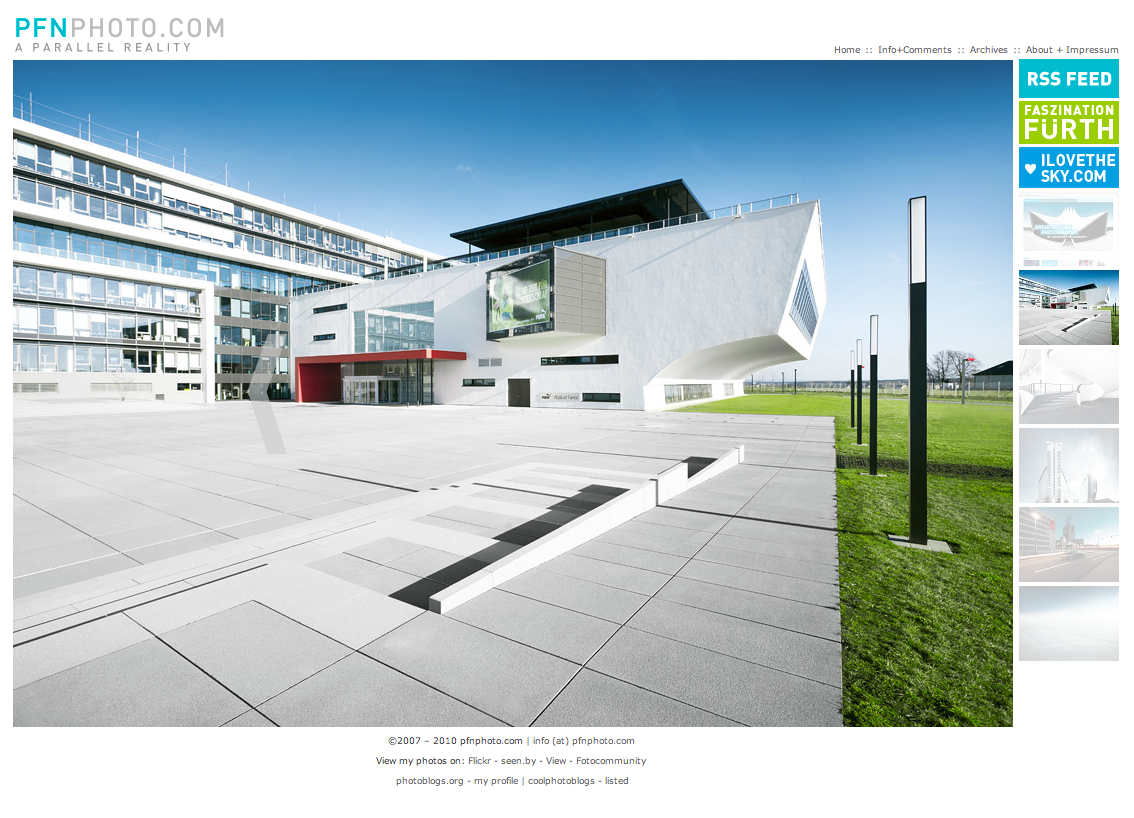
- Auflösung über 1228px: Bekommt den vollen Genuß mit Fotos in der Breite 1128px
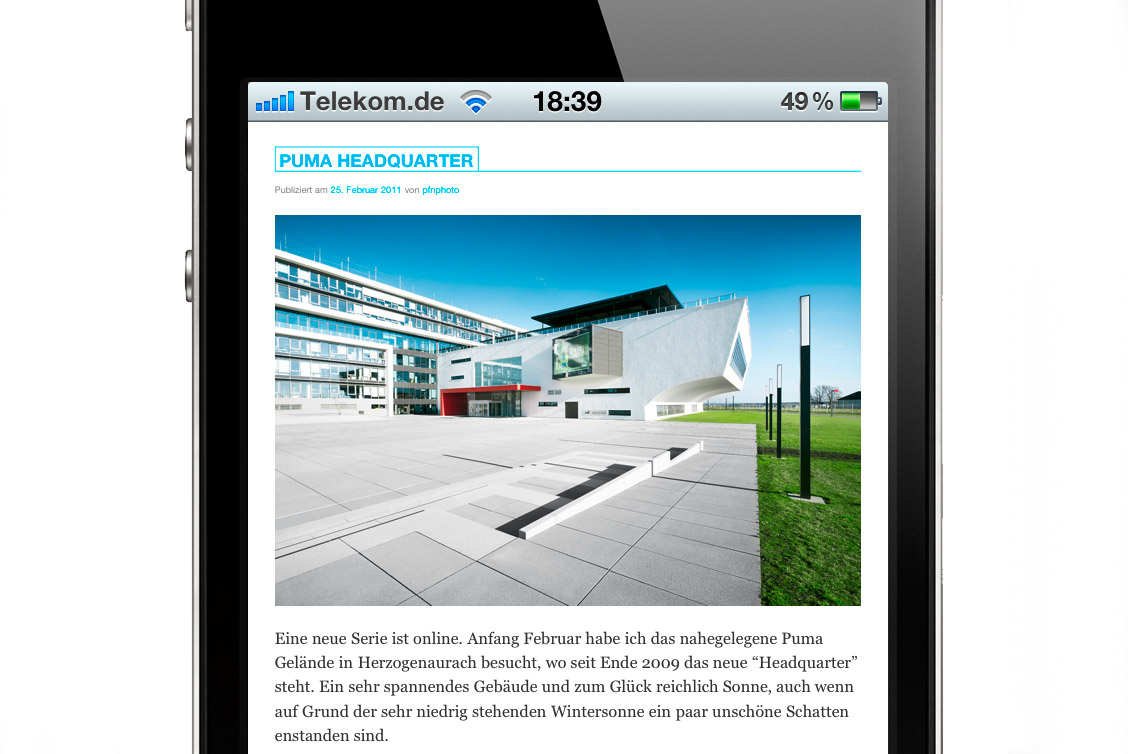
- Auflösung zwischen 768 und 1024px: Reduzierte Größe mit 896 Pixeln Breite, z.B. für iPad und iPhone4
- Auflösung zwischen 468 und 767px: Contentbreite 436px
Die letzte Größe zielt natürlich vor allem auf Smartphones mit geringen Auflösungen ab. Ausprobieren durch Verkleinerung des Browserfensters!
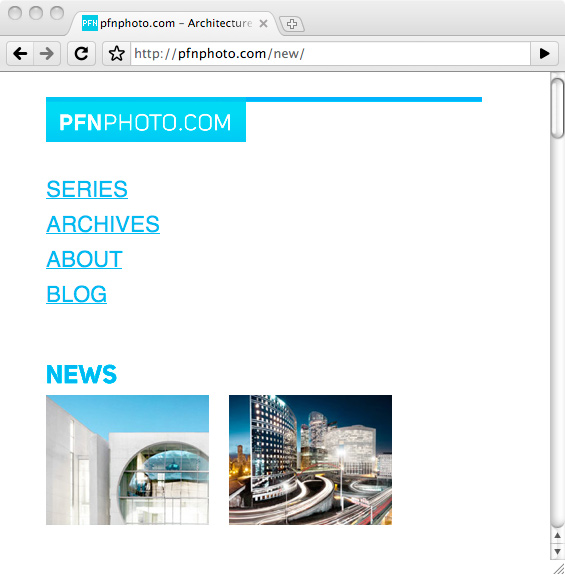
Hier einige Screenshots:
Natürlich ließe sich das Ganze noch viel weiter treiben und feiner abstimmen, das ließ mein begrenztes Zeitfenster allerdings nicht zu.
Ein schönes Beispiel für dieses Modell ist die Website von Edenspiekermann.
Nachdem der HTML-CSS-Prototype (noch völlig ungestaltet, nur die Anordnung der Elemente als graue Kästen) fertiggestellt war, begann ich mit der Einrichtung des Contentmanagementsystems auf dem Server. Bei der alten Version kam das sehr schlanke System Pixelpost zum Einsatz, welches voll und Ganz auf den Einsatz für Photoblogs optimiert ist. In meiner neuen Version entschied ich mich für WordPress, welches wesentlich mehr Möglichkeiten hat.
Zudem setze ich es schon auf diversen anderen Websites (z.B. auf diesem Blog) ein und kenne mich relativ gut aus. Trotzdem war es diesmal viel Neuland, da ich meine bisherigen WordPress-Layouts immer ausgehend von einem bestehenden Theme entwickelte, während diesmal alle Seiten bis auf den Blog von Grund auf neu konstruiert wurden.
Auf dem Server begann ich dann nach und nach verschiedene Designelemente einzubinden, Seiten zu erstellen und mit Inhalt zu füllen. Für die Funktionalität der Startseite kam einiges an jquery zum Einsatz, z.B. der Novo Slider für das Slider-Intro. Schwierigkeit hierbei war, den Slider bei den verschiedenen Größen zum Laufen zu bringen. Letztendlich blieb mir nur die Variante in zweimal einzubinden, und je nach Auflösung einen auszublenden. Bei der kleinsten Größe fällt er ganz weg. Diese Variante wirkt sich natürlich nicht gerade gut auf die Ladezeiten aus, in dieser Hinsicht ist die Startseite sicher mehr als suboptimal.
Daran zeigt sich auch, das meine „Coder“-Fähigkeiten doch sehr beschränkt sind, es gibt sicher für vieles an diesem Design eine bessere Umsetzungsmöglichkeit. Trotzdem bin ich mit der Umsetzung recht zufrieden und sehr froh über die neuen Möglichkeiten meine Fotografien in das richtige Licht zu stellen.
Als nächstes steht dann irgendwann diese Website an … mit der ich auch nicht mehr zufrieden bin. Wer den Text bis hierhin gelesen hat, dürfte zum Beispiel festgestellt haben, dass sich längere Texte Weiß auf Schwarz nicht unbedingt optimal lesen lassen 😉






Sorry, comments for this entry are closed at this time.