CGI-Dokumentation 2.Semester
Im letzten Semester CGI mussten wir unser gesamte Arbeit dokumentieren und zum Semesterende gesammelt in einem Buch abgeben.
Hier ein paar Impressionen:
Lustigerweise hat mir die Gestaltung der Dokumentation eigentlich mehr Spaß gemacht als die eigentlichen Arbeiten in CGI … der Wechsel zu Grafikdesign war da irgendwie nur logisch.
Lesestoff
Frischer Lesestoff aus der FH-Bibliothek:
Frakur Mon Amour beschäftigt sich mit Gebrochenen Schriften, interessant für alle typografisch Interessierten.
Im ADC-Buch 2009 gibts die Highlights aus der Werbung und Design made in Germany des letzten Jahres.
Ganz ähnlich das BFF-Jahrbuch, nur liegt hier der Fokus auf der Fotografie.
Nach der Sichtung gibts noch mal ein kleines Fazit zu den Büchern hier im Blog.
Usability-Test Teil 2
Im ersten Teil habe ich kurz von meinem Usability-Test erzählt.
Heute gibts die grafische Auswertung der Testbögen, die von den Probanden ausgefüllt werden mussten.
Im ersten Fragebogen, ging es darum nach dem ersten Blick auf die Website, diese spontan in einem Polaritätenprofil zu bewerten.

Zum Abschluss des Tests, gab es noch einen Fragebogen, mit von mir aufgestellten Thesen zur Website. Diesen Thesen sollten die Personen entweder zustimmen oder nicht zustimmen.
1 bedeutet volle Zustimmung, 6 bedeutet keinerlei Zustimmung.

Insgesamt lieft der Test erfolgreich, zum großen Teil wurden die von mir anvisierten Ziele erreicht. Es gab allerdings auch einige kleinere Verbesserungsansätze, die ich auch vor der Abgabe noch umsetzte.
Usability-Test meiner Website
Wie schon beschrieben, ist diese Website ja im Rahmen meines Studiums entstanden.
Teil der Aufgabe war es auch, einen Usability-Test durchzuführen, um zu testen ob die Website benutzerfreundlich ist, bzw. wie sie allgemein von Nutzern bewertet wird. Praktischerweise hat unsere Hochschule ein hausinternes Usability-Labor, das uns für diese Aufgabe zur Verfügung steht.
Der Test lief so ab: Die jeweilige Testperson (bei mir waren es insgesamt vier Personen) bekommt eine kurze Einführung, und muss danach Aufgaben erfüllen bzw. Fragen zur Website beantworten. Währenddessen werden die Augenbewegungen der Testperson per Eye-Tracking aufgezeichnet.
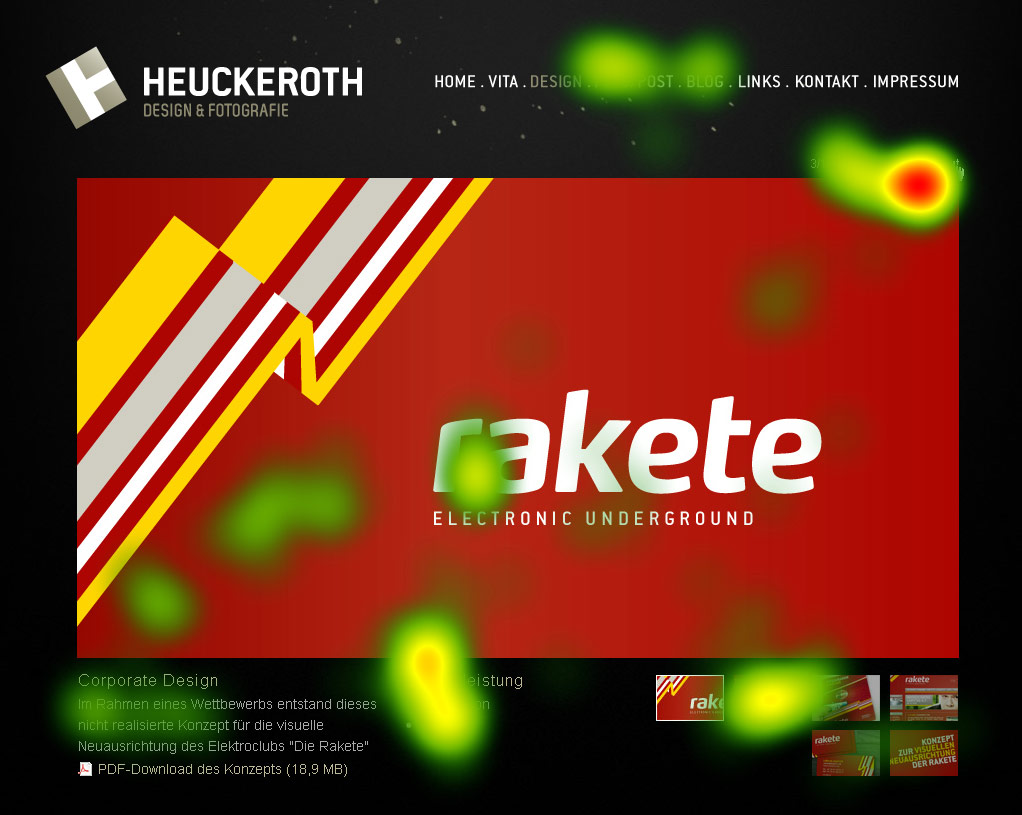
Eine Auswertung des Eye-Trackings sieht dann beispielsweise so aus. Diese so genannte „Heat Map“ zeigt die Augenbewegungen eines Probanden in den ersten zehn Sekunden des Tests:
Weitere Ansichten:
Weitere Infos gibts demnächst in einem zweiten Beitrag.
Update im Bereich Bildbearbeitung
Im Bereich Bildbearbeitung gibt es zwei neue Arbeiten. In einer Arbeit wird eine Schwarz-Weiß-Umwandlung einer Stadtansicht aus Düsseldorf mit dem Originalbild verglichen.
Die andere Arbeit zeigt eine umfangreiche Retusche mit der ich einem Bild vom Bahnhof Liege-Guillemins den von mir gewünschten Look verliehen habe. Zusätzlich zeige ich hier im Blog noch das unbeschnittene Original, das Bild ist mit einem Fisheye-Objektiv entstanden:

Das Bild nach der Bearbeitung:

Blog Online
Nach einiger HTML/CSS Try&Error-Frickelei kann ich die bisherige statische Seite endlich durch einen richtigen Blog ersetzten.
Im Hintergrund läuft WordPress und ich hab mir das Theme „Portfolio Press“ von BlogohBlog geschnappt und es an meine Bedürfnisse angepasst. Das war einiges an Arbeit, aber jetzt scheint alles zu funktionieren.
Start des Sommersemesters
Heute geht es wieder los, die Semesterferien sind vorbei, das dritte Semester erwartet mich. Neben Typografie und Interaktionsdesign belege ich nun noch Grafikdesign.
Im Gegenzug habe ich mich entschieden CGI abzuwählen – einfach zu viel Technik.