Bachelorarbeit fertig und online!
Meine Bachelorarbeit „Dreaming of Dubai – Zwischen Wahn und Wirklichkeit“ ist fertig und wird heute im Rahmen der Abschlussausstellung an der FH Nürnberg gezeigt.
Parallel dazu ist jetzt eine Website zum Projekt online: dreaming-of-dubai.com
Ohminator: Konzept und Design für Applikation
Typografiearbeit: Typomania
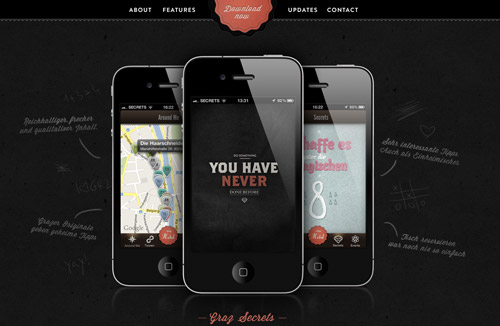
App-Design Stadtführer „Graz Secrets“

Über eine sehr spannend gestaltete Stadtführer App bin ich gerade im App-Store gestolpert.
Les Avignons haben mit Graz Secrets eine herausragende gestaltete App mit hoher typografischer Finesse geschaffen.
Die Philosophie von Oliver Reichenstein
Der spannendste Vortrag des Webfontdays letzte Woche war für mich der von Oliver Reichenstein (laut eigener Aussage, kennt er niemanden der mehr Ahnung von Typografie als er selbst hat) – auch wenn er am wenigstens mit dem eigentlichen Thema Webfonts zu tun hatte.
Wer ihm auf Twitter folgt, hat mitbekommen, dass er seit kurzem seine Vorträge ohne Slides hält, sich also ganz auf das Akkustische konzentriert. So auch heute auf der Bühne in München. In 45 Minuten erzählte er dem Publikum von seiner Leidenschaft für Typografie und wie diese entstand.
weiterlesen »
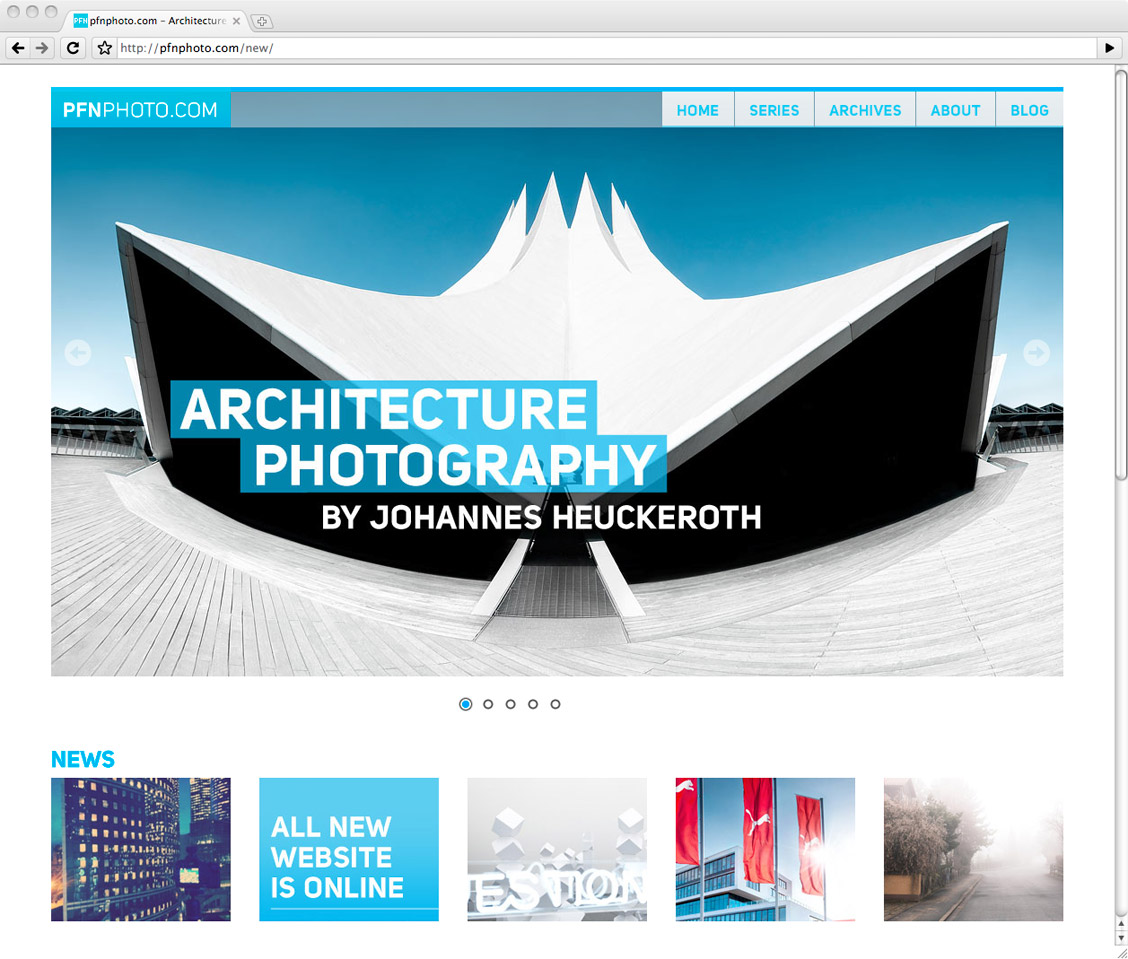
Photoblog Design PFNPHOTO.COM
Konzept
Seit Anfang 2008 veröffentliche ich auf meinem Photoblog pfnphoto.com regelmäßig Fotografien von mir, neben dem Design meine große Leidenschaft. Mit der bisherigen Lösung war ich lange zufrieden, aber mit der Zeit wuchs der Wunsch mehr Möglichkeiten zu haben. Im Folgenden will ich einen Einblick in die Entstehung der neuen Website geben, was etwas techniklastig ausfällt.
iPhone App – interaktiver Stadtführer

Mein diesjähriges Semesterprojekt im 4.Semester Interaktionsdesign umfasst die Konzeption, Gestaltung und Simulation einer iPhone-App. Unter dem Überthema „interaktiver Kulturführer“ habe ich es mir zur Aufgabe gemacht ein Konzept für eine Stadtführer-App für Fürth zu entwickeln.
weiterlesen »
Webfontday 2010 #wbfntdy – Ein Bericht

Am gestrigen Samstag fand in München der erste Webfontday statt, organisiert, von der Typographischen Gesellschaft München.
Der ein oder andere wird sich jetzt sicher erstmal fragen, was zur Hölle denn ein „Webfontday“ ist? Kurz gesagt es geht darum „Wie das jetzt mit den Schriften im Web ist“, was neben dem Einsatz von Systemschriften wie z.B. Arial und Verdana möglich ist.
Mehr Infos zum Konzept der Veranstaltung auf der offiziellen Website. Im Folgenden will ich versuchen, den Tag aus meiner Sicht zusammenzufassen und einen Überblick zu geben.
weiterlesen »
Corporate Design für Surfcamp
Seit heute ist eine weitere Arbeit im Design Portfolio online: Eine fiktive Arbeit für ein Surfcamp. Die Arbeit umfasst ein Logo, einen Website-Entwurf, Plakate und Visitenkarten.

Weitere Ausführungen des Corporate Designs z.B. in Form einer Imagebroschüre sind geplant.
Einbindung von Webfonts mit Typekit
In den letzten Wochen habe ich einige kleinere Änderungen am Design der Website und des Blogs vorgenommen. Nachdem ich bei meinem Projekt ilovethesky.com erste Erfahrungen mit dem Thema Webfonts gesammelt habe, war es jetzt an der Zeit mich mit einem Webfont-Service zu beschäftigen. Meine Wahl fiel dabei auf den aktuell wohl fortschrittlichsten und größten Anbieter typekit.
Nach einigen Experimenten fiel meine Wahl schließlich auf die Myriad für den Fließtext und die FF Tisa Pro für Headlines bzw. Navigation. Beide Schriften sind gut lesbar, und geben auch unter Windows, trotz des sehr schlechten Fontrenderings des Betriebssystems, ein aktzeptables Bild ab.
Dieser Screenshot zeigen die Schriften unter Mac OS X, Firefox:

Typekit ist in der Grundversion kostenlos, bietet allerdings in diesem Paket auch nur eine begrenzte Schriftauswahl. Da ich unter den kostenlosen Schriften nichts passendes fand, entschied ich mich für das Paket „Personal“, hier zahlt man 24,99 Dollar im Jahr. Allerdings sind auch in diesem Paket nicht alle Schriften enthalten, was ich schon etwas unpassend empfinde. Einen Überblick über alle Pakete gibt es hier.